Related Articles
If you are going to send HTML email you should have a working knowledge of how to work with images and how to change them with your favorite editor. We have a built in image editor in our HTML editor that allows you to resize and modify the appearance of your image so your HTML email will be pixel perfect.
Always be aware of the width and height of your image. Not every image will fit in an image block. We display these dimensions to you. You want your image to be as close to the Height and Width of the template requirements. Not every image can be used on every template an image with the size of 2 by 3 will not display well in a template that renders 3 by 2. We have an embedded imaged editor so you can right size your images and they can be "Pixel Perfect". We also recommend you make your images as small as possible so they load quickly in your email.
Listed below are the steps to upload and edit and image
Step 1
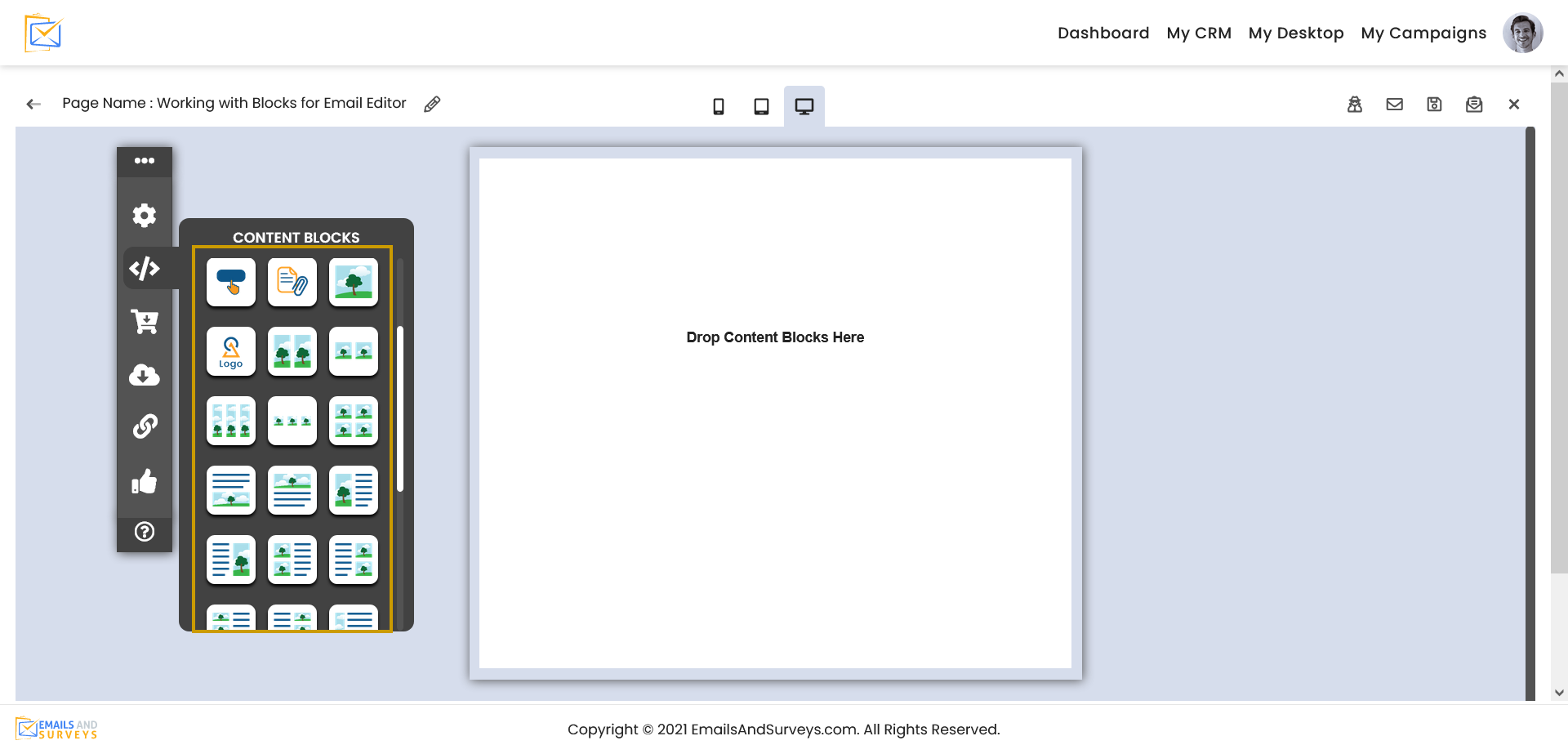
To source an image in your HTML email, you must select a image blocks. There are several styles you can choose from.

Step 2
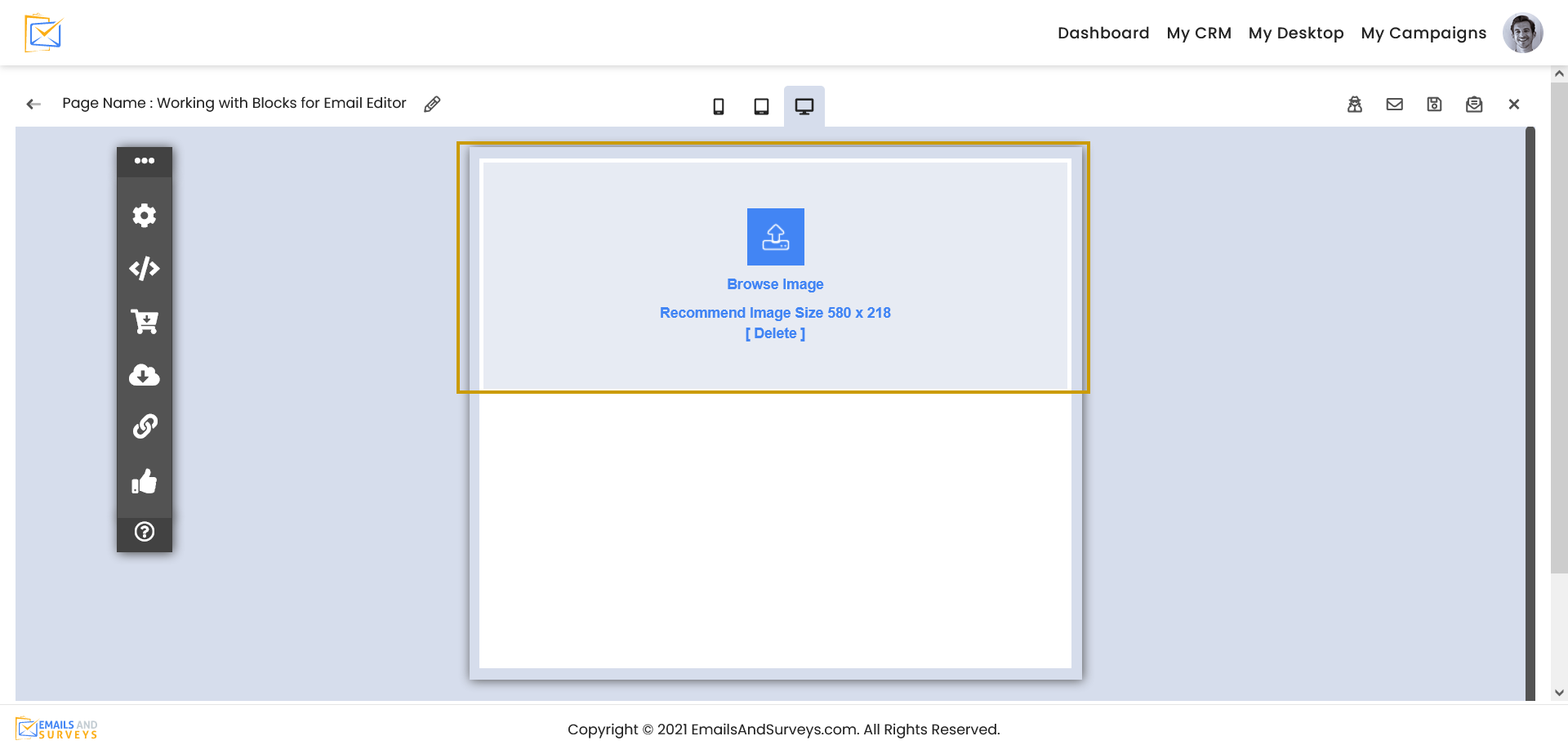
Once you have an image block you will be prompted to select an image. By clicking "Browse" you can upload an image into your library which is also called EAS Drive. We highly recommend you read the help section EAS Drive in the related articles

Step 3
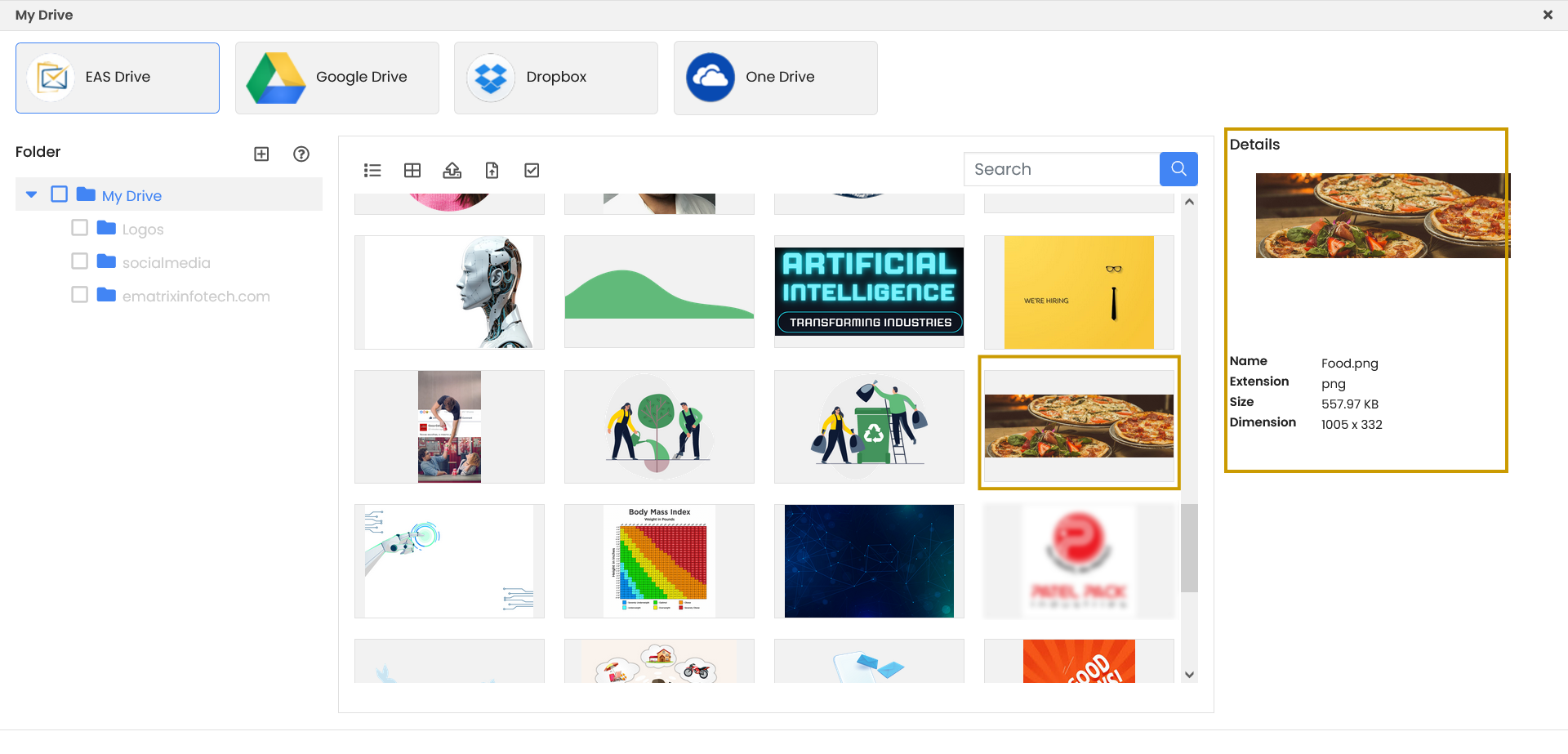
Inside of your image repository you will see your images and their size in pixels width by height where you can upload them from your computer.

If you have an html template you already use you can cut and paste your email template into a text block and we will pull down all the images from that source and save them into your repository! It is a very cool feature and an easy way to bulk upload all your images.
You need to be aware of your image sizes. We display the size of an image width by height. In a web browser, images compress well but do not expand well, they will appear distorted if they are too small.
In the case, we have the same image of different sizes we will select the image of 1005 by 332. This image has to fit in a space of 570 by 188. This image can work, but it should be resized.
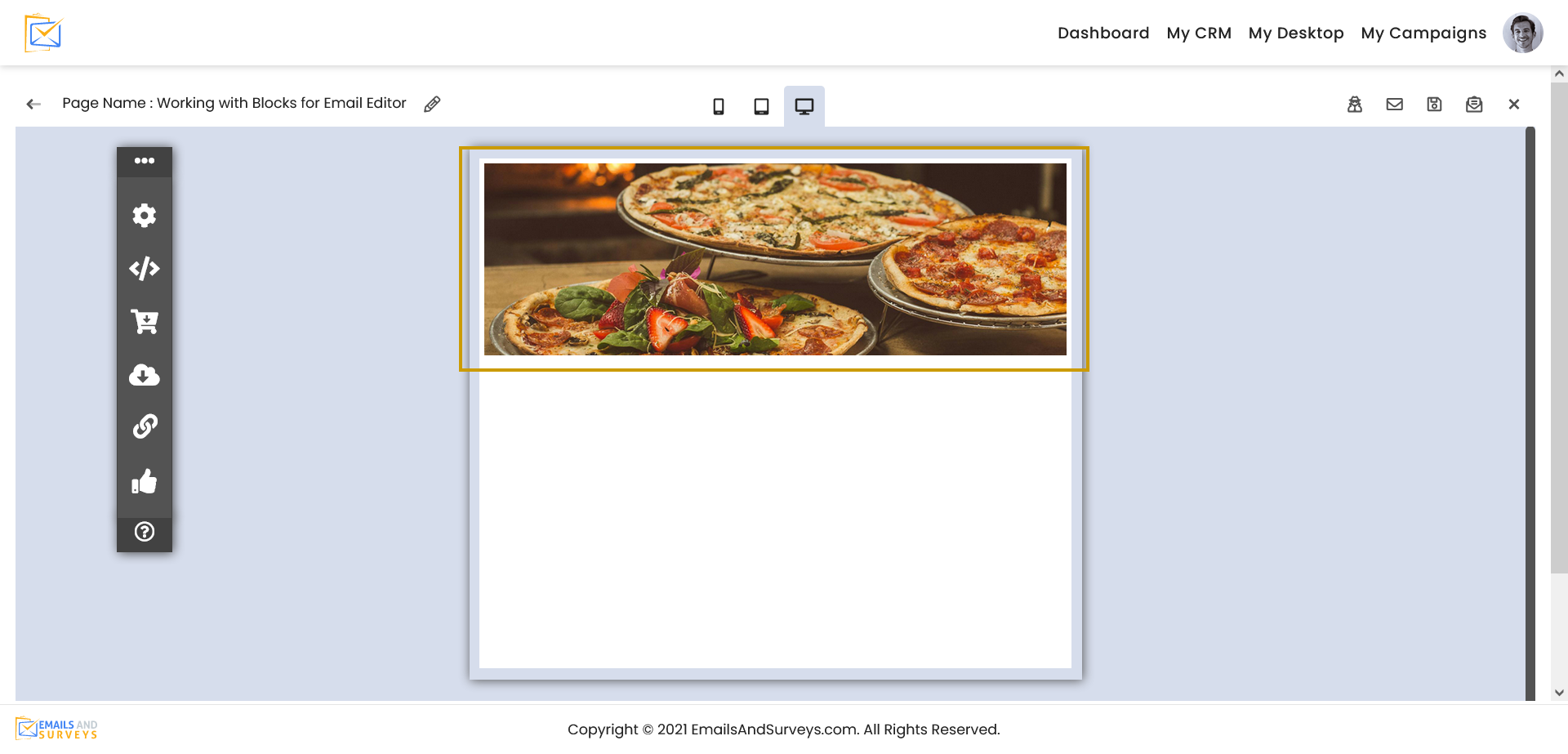
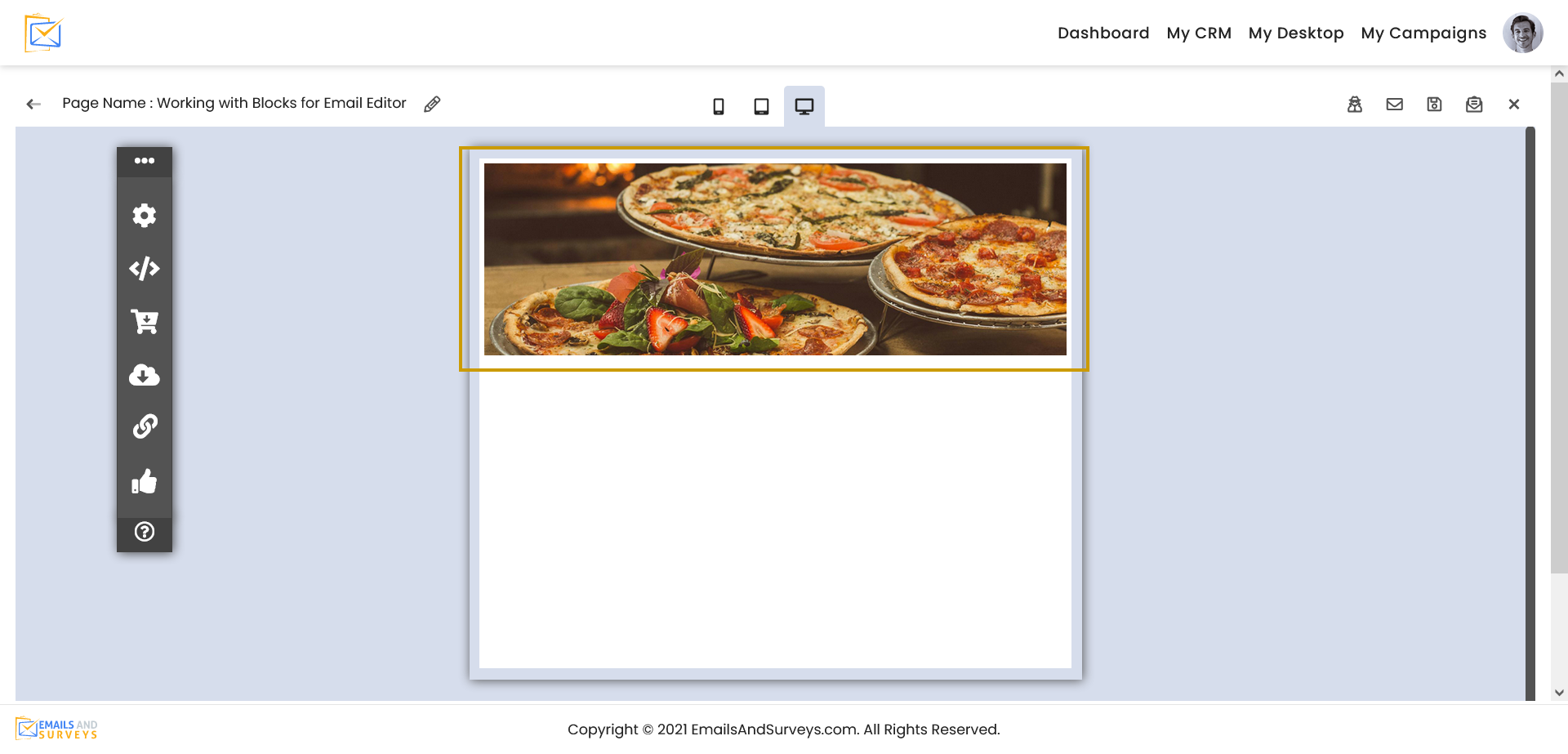
Step 4
Your image is now in your template.

Step 5
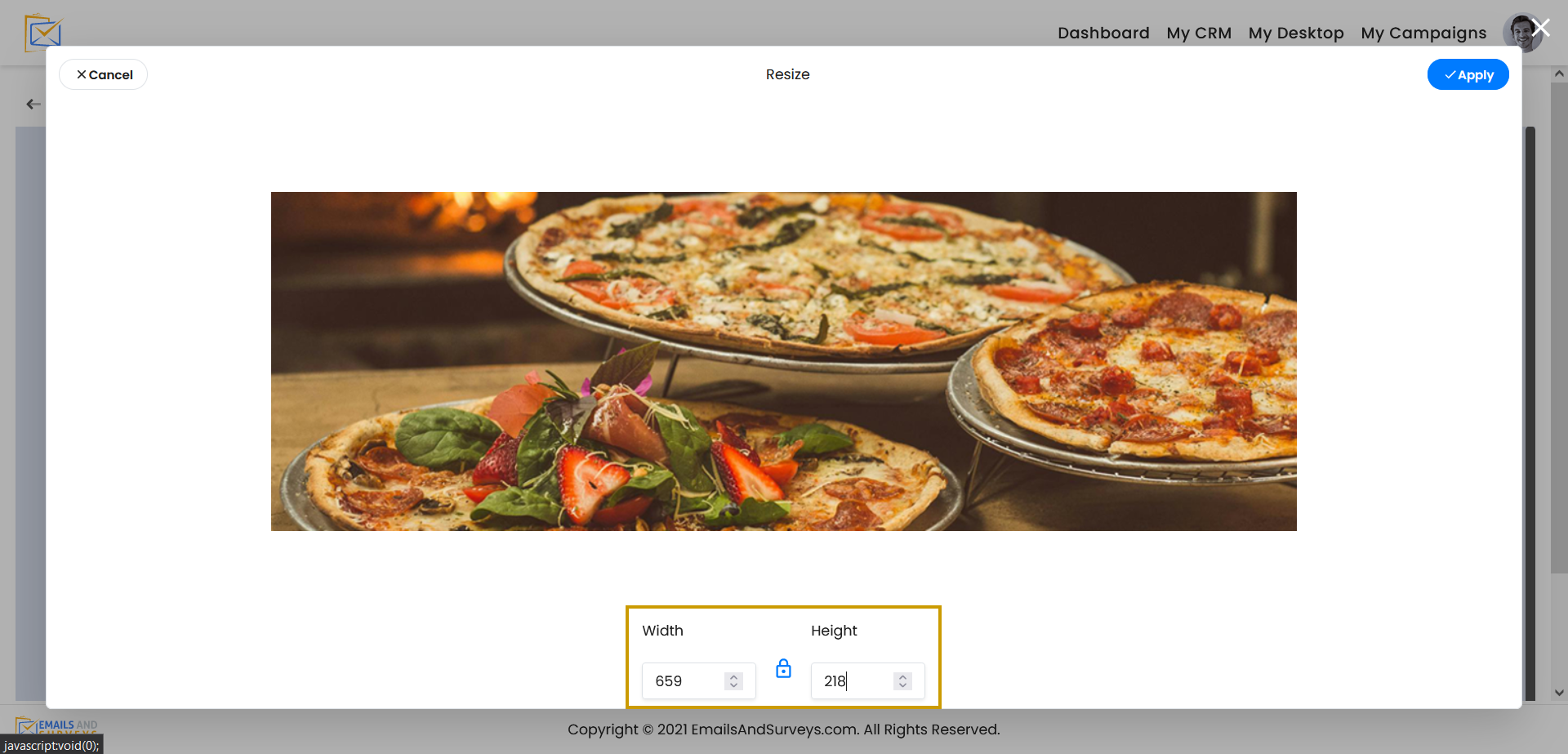
If you would like to resize your image, click the edit icon to launch our imaged editor. You see the size is 2210 pixel wide and 664 pixel tall. This is a very big image. Lets resize it so our HTML email loads quickly.

Step 6
If you make the image exactly 600 pixels wide, it will only by 180 pixels tall which is not tall enough and the image will distort. So lets resize this image to make the minimum height of 118 pixels and the editor will maintain the aspect ratio and it will display nicely. Because images compress well in HTML

Step 7
Now your template is pixel perfect.
We recommend your save your template frequently.